Quickly Add VSCode to Your iPad
A quick walkthrough of how to add VSCode to your iPad home screen.

A quick walkthrough of how to add VSCode to your iPad home screen.
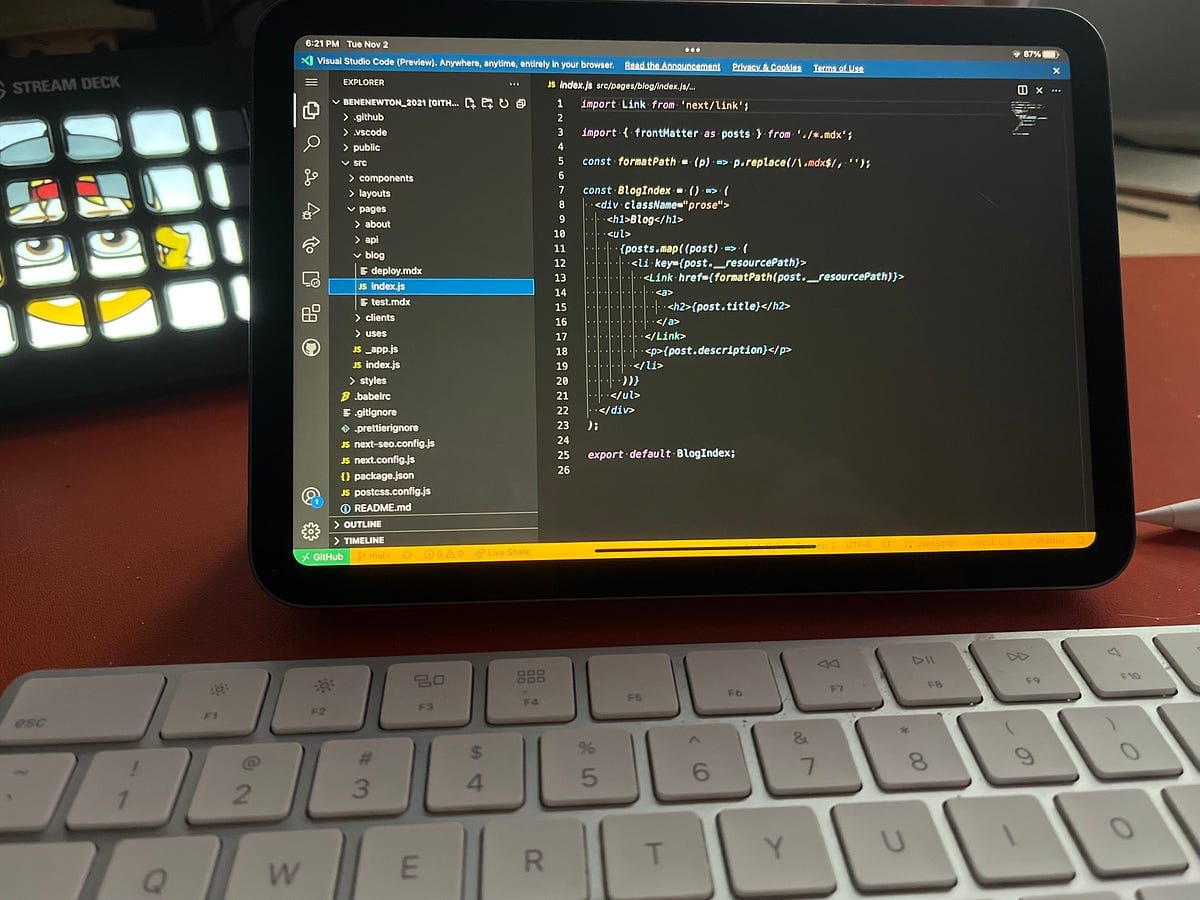
I’ve been looking forward to the day I can work from my iPad in a beach chair at the beach. Pull down code, run tests, look at local builds. Well, we’re still a long way from that. But we are finally able to open up a repo while in the pickup line for your kid and make a change using a lightweight version of VSCode on your iPad and work to your heart's desire.
Now, this isn’t an app, it’s the, now popular, VSCode web app (vscode.dev). But don’t let that fool you. This isn’t much different than the VSCode you run on your laptop. That is essentially a web app running in Electron. It’s head and shoulders above any options we’ve had on the iPad up until now.
Let’s get started.
“Install” VSCode
On your iPad, open Safari and make sure you are not in Private Browsing mode, then go to https://vscode.dev.

Pick a Version
If you’d rather use VSCode Insiders, choose the settings icon on the bottom left, then choose Switch to Insiders Version. If you are fine with the regular build, skip this step.

If you switch versions, it will ask you to reload the page, go ahead and do so. You should now see VSCode Insiders or the regular version running in your browser. Next, you will add it to your home screen so you can launch it like an app.
Add the Icon to Your Home Screen
Click on the share icon and choose Add to Home Screen.

Now you should see the VSCode or VSCode Insiders Icon on your Home Screen. Go ahead and open it.

If you are using settings sync, you can log in and sync your settings from the Accounts Icon. Enabling this will sync your iPad instance of VSCode with your desktop or laptop and allow you to share extensions and themes. Not all extensions are compatible with vscode.dev, but more are made available every day. After you sign in, you will be asked to close the window. You need to swipe up and completely close the window and reopen it to take effect.

That’s it!
Now you can open projects from the GitHub extension. Currently, you can open GitHub repos, pull requests and Azure DevOps repos by entering the Remote URL. You can also specify the URL of the repo in the initial URL for VSCode.dev entered above. This is a nice feature if you want to create a shortcut on your iPad that opens a specific project every time. You can also set up separate VSCode shortcuts on your iPad for each project if you so desire or even get fancy with iOS shortcuts and create a menu to choose your project.
Hope you enjoyed this quick little tutorial. I know I’ve been waiting a long time for the ability to make small updates and review code on my iPad. Too bad I just got rid of my iPad Pro. I’m using this on a new mini and it still works great. One step closer to working from the beach.